- Comment activer JavaScript dans l'application React?
- Comment exécuter l'application React JS dans mon navigateur?
- Comment exécuter une application Build React localement?
- Comment activer JavaScript?
- Comment vérifier si JavaScript est activé?
- JavaScript est-il gratuit à installer??
- Comment commencez-vous une réaction?
- Comment démarrer une application React?
- Comment exécuter une application VS dans React?
- Comment puis-je vérifier ma version de réaction?
- Comment accéder à distance à mon application React?
- Comment déployer l'application React sur le serveur?
Comment activer JavaScript dans l'application React?
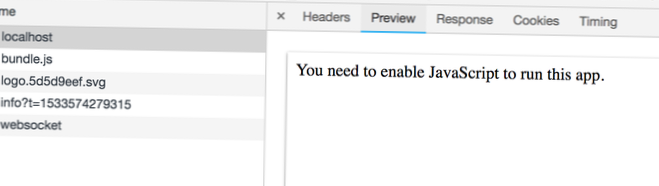
Accédez à votre composant SignIn ou Register, remplacez la balise de formulaire par une balise div OU empêchez le formulaire par défaut i.e (e. preventDefault). Assurez-vous également que Javascript est activé dans votre navigateur. Aussi un débutant de réaction, j'ai rencontré ce problème.
Comment exécuter l'application React JS dans mon navigateur?
Nous devons importer ce composant et le rendre dans notre élément racine App, afin que nous puissions le voir dans le navigateur. importer React depuis 'react'; importer ReactDOM depuis 'react-dom'; importer l'application depuis './ App. js '; ReactDOM. rendre(<Appli />, document.
Comment exécuter une application Build React localement?
Naviguez d'abord dans le répertoire de votre application. Selon le site officiel de create-react-app. Lorsque vous exécutez npm run build, vous créez un répertoire de build avec une version de production de votre application.
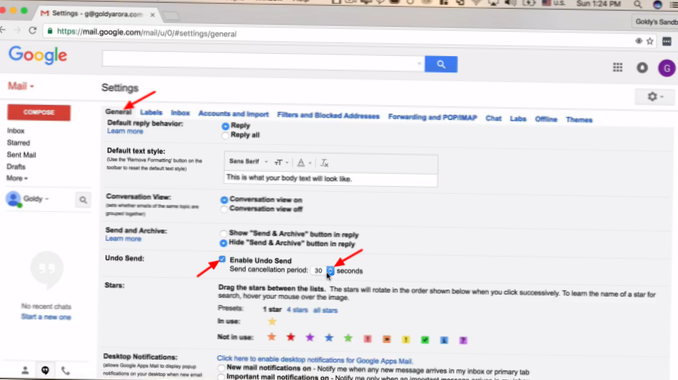
Comment activer JavaScript?
Activer JavaScript dans Google Chrome
- Sur votre ordinateur, ouvrez Chrome.
- En haut à droite, cliquez sur Plus. Paramètres.
- En bas, cliquez sur Avancé.
- Sous "Confidentialité et sécurité", cliquez sur Paramètres de contenu.
- Cliquez sur JavaScript.
- Activer Autorisé (recommandé).
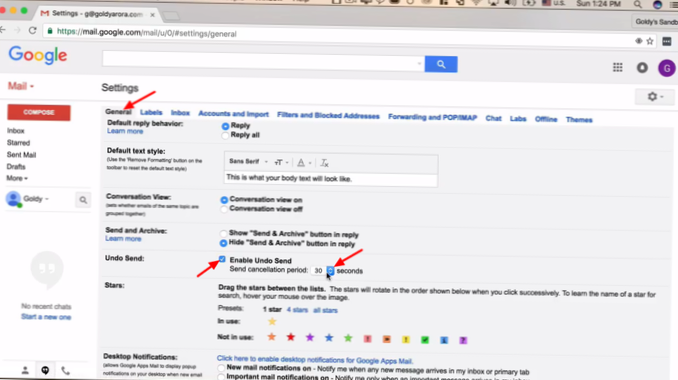
Comment vérifier si JavaScript est activé?
- aller aux outils.
- puis Options Internet...
- sélectionnez l'onglet Sécurité.
- appuyez sur le bouton Personnaliser le niveau.
- faites défiler jusqu'à Script.
- activer Active Scripting.
JavaScript est-il gratuit à installer??
Pour ceux qui veulent apprendre à programmer, l'un des plus grands avantages de JavaScript est qu'il est entièrement gratuit. Vous n'avez rien à payer pour commencer.
Comment commencez-vous une réaction?
Lorsque vous êtes prêt à déployer en production, créez un bundle minifié avec npm run build .
- Commencez immédiatement. Vous n'avez pas besoin d'installer ou de configurer des outils comme webpack ou Babel. ...
- npx. Copie. ...
- npm. Copie. ...
- Fil. Copie. ...
- Sélection d'un modèle. ...
- Sélection d'un gestionnaire de packages. ...
- npm start ou yarn start. ...
- test npm ou test de fil.
Comment démarrer une application React?
Prise en main: la prise en main de React est simple. Une fois installé, vous pouvez simplement exécuter l'application create-react-app sur la ligne de commande, suivie du nom de l'application que vous souhaitez créer. Cela crée l'application react, avec toutes les fonctionnalités nécessaires dont vous avez besoin, déjà intégrées à l'application.
Comment exécuter une application VS dans React?
Comment démarrer en 6 étapes
- Téléchargez la dernière version de VS Code et installez notre débogueur Chrome.
- Créez votre application React à l'aide de create-react-app.
- Utilisez la configuration suivante pour votre lancement. json pour configurer le débogueur VS Code et le mettre à l'intérieur . vscode dans votre dossier racine.
Comment puis-je vérifier ma version de réaction?
Pour tester votre version de production, nous devons d'abord installer le package http-server. J'ai installé le package globalement, cependant, cela est facultatif et peut également être exécuté localement. Accédez à l'adresse spécifiée et vous pourrez tester votre build de production de réaction.
Comment accéder à distance à mon application React?
Ouvrez simplement le navigateur de votre appareil et saisissez l'adresse IPv4 que vous avez copiée précédemment, suivie de deux points puis du numéro de port. Le format doit ressembler à ceci: 555.55. 55.555: 1234 une fois que vous appuyez sur Entrée, vous devriez voir votre application React en direct sur votre appareil mobile!
Comment déployer l'application React sur le serveur?
1. Comment déployer une application React sur Heroku
- Nœud de configuration. js Server. À la racine du projet, créez un dossier nommé client . Déplacez tous les fichiers visibles dans ce dossier. ...
- Déployer sur Heroku. Dans le serveur / package. json, sous scripts, ajoutez un script de démarrage et un script post-build. "scripts":
 Naneedigital
Naneedigital