- Comment rendre mon site Web existant compatible avec les appareils mobiles?
- Comment rendre mon site Web adapté aux mobiles gratuitement?
- Ce qui fait un bon site Web mobile?
- Comment rendre mon site Google réactif?
- À quoi ressemble mon site sur mobile?
- Comment redimensionner automatiquement mon site mobile?
- Comment puis-je créer mon propre site Web?
- Comment créer une structure de site optimisée?
- Comment s'appelle un site Web adapté aux mobiles?
- Comment créer un site mobile?
- Quel est un site Web adapté aux mobiles?
Comment rendre mon site Web existant compatible avec les appareils mobiles?
Comment rendre votre site Web adapté aux mobiles:
- Choisissez un thème ou un modèle adapté aux mobiles.
- Supprimez votre contenu.
- Rendre les images et CSS aussi légers que possible.
- Évitez le flash.
- Modifier la taille et l'emplacement du bouton.
- Espacez vos liens.
- Utilisez une police de grande taille et lisible.
- Éliminer les pop-ups.
Comment rendre mon site Web adapté aux mobiles gratuitement?
12 étapes pour rendre votre site Web adapté aux mobiles
- Rendez votre site Web réactif.
- Rendre les informations recherchées par les gens plus faciles à trouver.
- Abandonnez les publicités et les fenêtres contextuelles bloquant le texte.
- Faites de la vitesse du site Web une priorité.
- Gardez votre conception Web simple.
- Augmentez suffisamment la taille de vos boutons pour fonctionner sur mobile.
- Utiliser de grandes tailles de police.
- N'utilisez pas Flash.
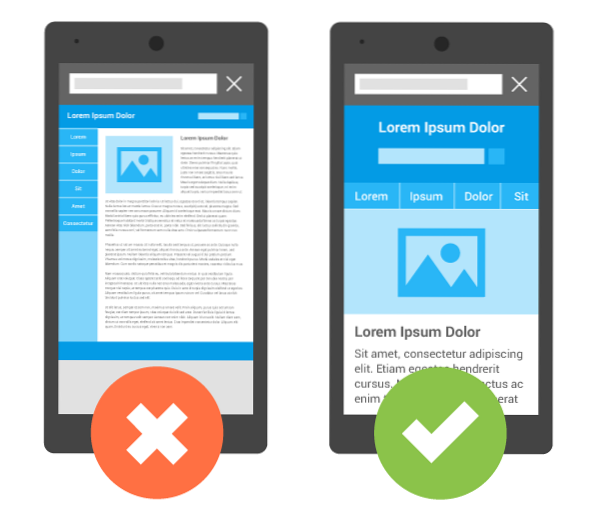
Ce qui fait un bon site Web mobile?
Les utilisateurs sont à l'aise avec le défilement des sites verticalement, mais pas horizontalement. Évitez les éléments volumineux et de largeur fixe. Utilisez des requêtes multimédias CSS pour appliquer différents styles à différents écrans. ... Les sites qui obligent les utilisateurs à faire défiler horizontalement échouent au test Google Mobile-Friendly, ce qui peut avoir un impact négatif sur leur classement de recherche.
Comment rendre mon site Google réactif?
depuis que Google a amélioré cette fonctionnalité, l'option "Ajuster automatiquement le site aux téléphones mobiles" dans le bouton d'option Gérer le site. pour trouver l'option - allez à> Gérer le site> Général> , dans la partie inférieure de la page des paramètres généraux, vous pouvez voir un bouton radio intitulé "Ajuster automatiquement le site aux téléphones mobiles".
À quoi ressemble mon site sur mobile?
Utilisation de la simulation d'appareil dans Chrome DevTools pour Mobile View
- Ouvrez DevTools en appuyant sur F12.
- Cliquez sur la "Barre d'outils de basculement de périphérique" disponible. ( ...
- Choisissez un appareil que vous souhaitez simuler dans la liste des appareils iOS et Android.
- Une fois l'appareil souhaité choisi, il affiche la vue mobile du site Web.
Comment redimensionner automatiquement mon site mobile?
Définir les largeurs d'image sur 100%
Pour y remédier, donnez à vos images une largeur maximale de 100% afin qu'elles soient automatiquement redimensionnées si elles deviennent trop grandes pour l'appareil mobile. Ajoutez ceci à la feuille de style CSS de votre site Web.
Comment puis-je créer mon propre site Web?
Pour créer un site Web, vous devez suivre 4 étapes de base.
- Enregistrez votre nom de domaine. Votre nom de domaine doit refléter vos produits ou services afin que vos clients puissent facilement trouver votre entreprise via un moteur de recherche. ...
- Trouvez une société d'hébergement Web. ...
- Préparez votre contenu. ...
- Construisez votre site Web.
Comment créer une structure de site optimisée?
Comment optimiser la structure de votre site
- Planifiez la structure de votre site à l'avance.
- Utilisez des catégories pour regrouper le contenu associé.
- SEO Optimisez vos catégories.
- Utilisez HTML et CSS pour la navigation.
- Utilisez les menus de fil d'Ariane.
- Créer une structure de permalien optimisée pour le référencement.
- Faites attention à la structure de vos liens internes.
- Créer un plan du site pour les utilisateurs.
Comment s'appelle un site Web adapté aux mobiles?
SITE WEB OPTIMISÉ MOBILE
Un site optimisé pour les mobiles est un site Web beaucoup plus avancé. Optimisé pour les mobiles signifie que le site se reformatera pour une liste d'appareils portables ou de tablettes. Des boutons de navigation plus grands, du contenu reformaté et des images différemment optimisées apparaissent lorsque l'utilisateur est sur un iPhone ou un autre appareil.
Comment créer un site mobile?
Android
- Lors de l'affichage de la version mobile d'un site, ouvrez le menu et cochez la case située à côté de Request Desktop Site. La page Web commencera automatiquement à se recharger en arrière-plan.
- Avec la case cochée, vous verrez la version de bureau du site chargée uniquement pour cet onglet.
Quel est un site Web adapté aux mobiles?
Un site Web adapté aux mobiles se produit essentiellement lorsque votre site Web régulier se réduit pour être suffisamment petit pour être affiché sur un appareil mobile. Cela ressemble à une toute petite version de votre site Web. Il y a beaucoup de zoom, de pincement et de défilement en cours, mais le site s'affiche et fonctionne.
 Naneedigital
Naneedigital