La modification ou la désactivation des paramètres d'en-tête du référent est un moyen de protéger votre vie privée. Déployer un VPN en est une autre. Vous pouvez même utiliser les deux méthodes en conjonction l'une avec l'autre pour garder votre identité aussi sécurisée que possible.
- À quoi sert l'en-tête référent?
- L'en-tête du référent est-il fiable?
- Comment définir un en-tête de référent?
- Comment activer les en-têtes de référence dans Chrome?
- Pourquoi le référent HTTP est-il vide??
- Comment supprimer un en-tête de référent?
- L'en-tête Origin est-il toujours envoyé?
- Comment mettre un en-tête sur mon navigateur?
- Comment vérifier mon référent?
- Comment vérifier si CORS est activé?
- Comment fonctionne Cors?
- Comment ajouter un en-tête de référent en HTML?
À quoi sert l'en-tête référent?
L'en-tête Referer permet aux serveurs d'identifier d'où les personnes les visitent, ce qui peut ensuite être utilisé pour l'analyse, la journalisation, la mise en cache optimisée, etc.
L'en-tête du référent est-il fiable?
L'utilisation de HTTP_REFERER n'est pas fiable, sa valeur dépend de l'en-tête HTTP Referer envoyé par le navigateur ou l'application cliente au serveur et ne peut donc pas être fiable car elle peut être manipulée.
Comment définir un en-tête de référent?
Si un document à https: // exemple.com / page.html définit une politique de "même origine", puis navigue vers https: // exemple.com / pas-page.html enverrait un en-tête Referer avec une valeur de https: // exemple.com / page.html . Navigations de cette même page vers https: // non.Exemple.com / n'enverrait aucun en-tête Referer.
Comment activer les en-têtes de référence dans Chrome?
Modifier les paramètres de référent HTTP dans Chrome
- Ouvrez Chrome.
- Recherchez "Referer Control" ou visitez ce lien.
- Installer.
- Cliquez sur les icônes nouvellement installées.
Pourquoi le référent HTTP est-il vide??
L'utilisateur est venu sur votre site http non sécurisé à partir d'un site https sécurisé et le navigateur a masqué le référent pour des raisons de sécurité. L'utilisateur a modifié son navigateur pour ne pas envoyer de référent (par exemple en utilisant une extension de navigateur pour masquer les informations.) L'utilisateur utilise un serveur proxy qui supprime les en-têtes de référent.
Comment supprimer un en-tête de référent?
Pour désactiver les référents dans les différents navigateurs et utilitaires:
- Chrome. ...
- Firefox. ...
- Opéra. ...
- Service Web d'usurpation d'identité. ...
- Proxy de filtrage autonome (usurpation de n'importe quel en-tête) ...
- Usurpation de http_referer lors de l'utilisation de wget. ...
- Usurpation de http_referer lors de l'utilisation de curl.
L'en-tête Origin est-il toujours envoyé?
Quand les navigateurs doivent envoyer l'en-tête Origin
Fondamentalement, les navigateurs envoient l'en-tête Origin pour les requêtes cross-origin initiées par un appel fetch () ou XHR, ou par une méthode ajax à partir d'une bibliothèque JavaScript (axios, jQuery, etc.) ... Les demandes de police ont toujours le mode de demande défini sur cors et ont donc toujours l'en-tête Origin.
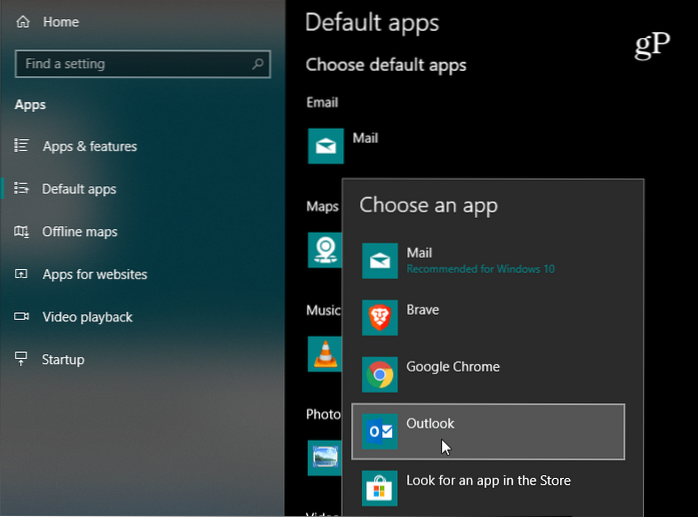
Comment mettre un en-tête sur mon navigateur?
Vous pouvez simplement définir les en-têtes que vous voulez et entrer simplement l'URL dans le navigateur, il prendra automatiquement les en-têtes de l'extension lorsque vous appuyez sur l'URL. La seule chose est qu'il enverra des en-têtes pour chaque URL que vous allez frapper, vous devez donc le désactiver ou le supprimer après utilisation.
Comment vérifier mon référent?
Pour vérifier le référent en action, accédez à Inspecter l'élément -> Réseau vérifiez l'en-tête de demande pour Referer comme ci-dessous. L'en-tête du référent est mis en surbrillance.
Comment vérifier si CORS est activé?
Et donc enfin, pour déterminer si le serveur qui envoie la réponse a activé CORS dans la réponse, vous devez y rechercher l'en-tête de réponse Access-Control-Allow-Origin.
Comment fonctionne Cors?
CORS s'appuie également sur un mécanisme par lequel les navigateurs font une demande de «contrôle en amont» au serveur hébergeant la ressource cross-origin, afin de vérifier que le serveur autorisera la demande réelle. Dans ce contrôle en amont, le navigateur envoie des en-têtes qui indiquent la méthode HTTP et les en-têtes qui seront utilisés dans la demande réelle.
Comment ajouter un en-tête de référent en HTML?
Si vous souhaitez modifier l'en-tête du référent (url) qui sera envoyé au serveur lorsqu'un utilisateur clique sur une ancre ou si une iframe est ouverte, vous pouvez le faire sans aucun piratage. Faites simplement l'histoire. replaceState, vous modifierez l'url telle qu'elle apparaîtra dans la barre du navigateur et également le référent qui sera envoyé au serveur.
 Naneedigital
Naneedigital