- Comment ajouter un bouton d'appel à l'action sur mon site Web?
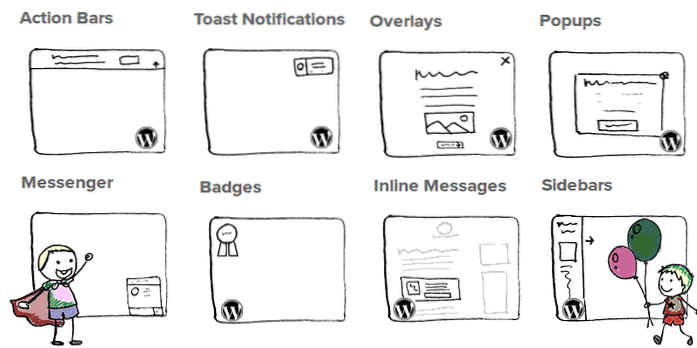
- Qu'est-ce qu'un widget d'appel à l'action?
- Qu'est-ce qu'un appel à l'action dans WordPress?
- Qu'est-ce qu'un appel à l'action dans la rédaction d'exemples?
- Quelle est la meilleure couleur pour un bouton d'appel à l'action?
- Qu'est-ce qu'une étiquette de bouton sur un site Web?
- Comment créer une fenêtre contextuelle?
- Comment utiliser les popups dans WordPress?
- Comment ouvrir un site WordPress sans plugins?
Comment ajouter un bouton d'appel à l'action sur mon site Web?
Il est facile de les ajouter à votre page Facebook. Sur la page de votre entreprise, cliquez sur le bouton "Créer un appel à l'action". C'est juste en dessous de votre image principale. Sélectionnez la copie que vous souhaitez utiliser pour votre bouton CTA.
Qu'est-ce qu'un widget d'appel à l'action?
Le widget Call to Action est un outil pour créer de belles boîtes qui combinent une image, du texte et un bouton. Le widget utilise des animations et des effets CSS pour créer des interactions utilisateur, qui apparaissent lorsque l'utilisateur survole la boîte.
Qu'est-ce qu'un appel à l'action dans WordPress?
Un appel à l'action (CTA) est tout élément de votre site qui demande aux gens de faire quelque chose de spécifique. Il peut s'agir simplement d'un texte proéminent, d'un bouton dédié ou d'un formulaire d'inscription. ... Ensuite, nous vous aiderons à ajouter un appel à l'action à WordPress via trois techniques simples.
Qu'est-ce qu'un appel à l'action dans la rédaction d'exemples?
«Acheter», «S'inscrire», «Découvrir», «Essayer», «Regarder» et «Démarrer» sont tous des exemples. Ils disent directement aux clients ce qu'ils doivent faire ensuite, ce que vous voulez. Vous voulez être vraiment précis avec les mots d'action que vous choisissez et les instructions qui les suivent.
Quelle est la meilleure couleur pour un bouton d'appel à l'action?
Le bleu pourrait être la meilleure couleur CTA
Dans une analyse de Really Good Emails, il y avait un gagnant clair en ce qui concerne une couleur utilisée le plus souvent pour les boutons CTA: le bleu. En général, le bleu est également populaire comme couleur préférée chez les hommes et les femmes.
Qu'est-ce qu'une étiquette de bouton sur un site Web?
Les boutons de texte sont des étiquettes de texte qui ne font pas partie d'un bloc de texte. Le texte doit décrire l'action qui se produira si un utilisateur clique ou appuie sur un bouton. Les boutons de texte ont un faible niveau d'accentuation et sont généralement utilisés pour des actions moins importantes.
Comment créer une fenêtre contextuelle?
Méthode 1: créer une fenêtre contextuelle «sans code» à conversion élevée
- Étape 1: sélectionnez votre type de campagne et votre modèle. ...
- Étape 2: Concevez votre fenêtre contextuelle. ...
- Étape 3: Créez vos règles d'affichage. ...
- Étape 4: intégration avec votre fournisseur de services de messagerie. ...
- Étape 5: Publiez votre fenêtre contextuelle.
Comment utiliser les popups dans WordPress?
Installation
- Téléchargez le dossier 'popup-tout-sur-clic' dans le répertoire '/ wp-content / plugins /'.
- Activez le plugin de liste «popup-tout-sur-clic» via le menu «Plugins» de WordPress.
- Vérifiez le bouton du menu Popup Anything et commencez à ajouter une fenêtre contextuelle.
Comment ouvrir un site WordPress sans plugins?
Cliquez sur "Éditeur de thèmes" sous Apparence dans la barre de navigation de gauche.
- Ensuite, accédez à la page de code "En-tête de thème" qui se trouve sous "Fichiers de thème" sur le côté droit de la page.
- Collez le code contextuel fourni dans votre code d'en-tête de thème Word Press.
 Naneedigital
Naneedigital