Méthode 1: Ajouter des styles personnalisés dans WordPress Visual Editor à l'aide du plugin
- Installez et activez le plugin TinyMCE Custom Styles. ...
- Après l'activation, allez dans Paramètres >> Styles personnalisés TinyMCE. ...
- Le plugin vous permet de choisir l'emplacement de la feuille de style. ...
- Cliquez sur le bouton Enregistrer tous les paramètres pour enregistrer les modifications.
- Comment ajouter des styles personnalisés à l'éditeur visuel WordPress?
- Comment ajouter un CSS personnalisé à mon site WordPress?
- Comment ajouter un style dans WordPress?
- Comment ajouter des styles personnalisés aux widgets WordPress?
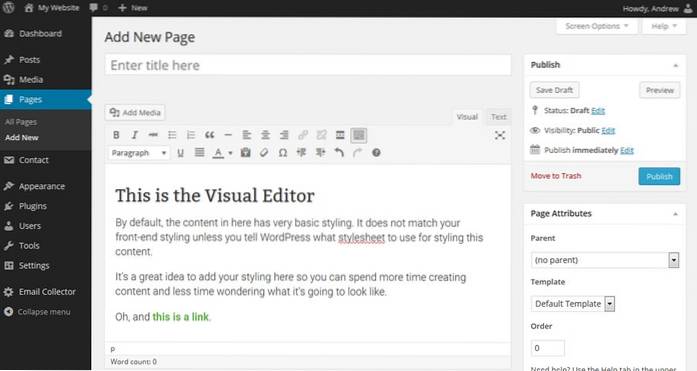
- Comment utiliser l'éditeur visuel dans WordPress?
- Quelle est la méthode préférée dans WordPress pour ajouter un fichier CSS à un thème ou un plugin?
- Où modifier le CSS dans WordPress?
- Où est le style CSS dans WordPress?
- Comment mettre en file d'attente les styles dans WordPress?
- Puis-je ajouter JavaScript à WordPress?
- N'est pas une fonction WordPress?
- Comment styliser un widget?
- Comment changer la couleur de mes widgets dans WordPress?
Comment ajouter des styles personnalisés à l'éditeur visuel WordPress?
Méthode 2: Ajouter manuellement des styles personnalisés à l'éditeur visuel WordPress
- Étape 1: Ajouter un menu déroulant de styles personnalisés dans WordPress Visual Editor. Tout d'abord, nous allons ajouter un menu déroulant Formats dans l'éditeur visuel WordPress. ...
- Étape 2: Ajouter des options de sélection au menu déroulant. ...
- Étape 3: Ajouter des styles CSS.
Comment ajouter un CSS personnalisé à mon site WordPress?
Accédez à l'apparence -> Personnalisez la section de votre tableau de bord, faites défiler vers le bas de la page et cliquez sur CSS supplémentaire. Cela ouvrira un outil intégré qui vous permettra d'ajouter n'importe quel code CSS.
Comment ajouter un style dans WordPress?
Pour ajouter du CSS à WordPress, il vous suffit de:
- Accédez à l'apparence > Personnalisez dans votre tableau de bord WordPress pour ouvrir le personnalisateur WordPress.
- Sélectionnez l'option CSS supplémentaire dans le menu de gauche dans l'interface de personnalisation de WordPress:
Comment ajouter des styles personnalisés aux widgets WordPress?
Utilisation d'un plugin pour ajouter des styles personnalisés aux widgets WordPress
Lors de l'activation, allez simplement dans Apparence »Widgets et cliquez sur n'importe quel widget dans une barre latérale pour développer. Vous remarquerez un nouveau champ Classe CSS sous vos widgets, vous pouvez donc facilement définir une classe CSS pour chaque widget.
Comment utiliser l'éditeur visuel dans WordPress?
Tout d'abord, assurez-vous d'utiliser l'éditeur visuel en cliquant sur l'onglet intitulé Visuel en haut à droite de l'éditeur de texte. Ensuite, assurez-vous que la barre d'outils complète est exposée en cliquant sur l'icône Bascule de la barre d'outils dans la barre d'outils. Les options de style seront révélées sous forme de menu déroulant à l'extrême gauche de la barre d'outils.
Quelle est la méthode préférée dans WordPress pour ajouter un fichier CSS à un thème ou à un plugin?
La bonne façon d'ajouter des scripts et des styles à votre thème est de les mettre en file d'attente dans les fonctions. fichiers php. Le style. css est requis dans tous les thèmes, mais il peut être nécessaire d'ajouter d'autres fichiers pour étendre les fonctionnalités de votre thème.
Où modifier le CSS dans WordPress?
Modification du CSS via le personnalisateur de WordPress
Connectez-vous à votre backend WordPress et cliquez sur Apparence > Personnaliser pour ouvrir l'écran de personnalisation du thème. Vous verrez un aperçu en direct de votre site Web, avec des options sur la gauche pour personnaliser des éléments tels que les couleurs, les menus ou d'autres widgets.
Où est le style CSS dans WordPress?
Dans WordPress, vous pouvez trouver le style. css dans le dossier Thèmes. Le style. Le fichier css contient les extraits de code CSS qui affectent l'apparence des pages de votre site.
Comment mettre en file d'attente les styles dans WordPress?
Commencez par créer une nouvelle fonction dans vos fonctions. php. Ou si vous avez déjà configuré une fonction pour mettre vos feuilles de style en file d'attente, vous pouvez placer votre fonction wp_enqueue_script () dans cette. function mytheme_files () wp_enqueue_script ('mytheme_script'); add_action ('wp_enqueue_scripts', 'mytheme_files');
Puis-je ajouter JavaScript à WordPress?
Vous pouvez ajouter du JavaScript personnalisé à votre site WordPress soit en utilisant un plugin, soit en modifiant les fonctions de votre thème ou de votre thème enfant. fichier php. L'utilisation d'un plugin est la technique recommandée si vous ne souhaitez pas éditer vos fichiers source, car ces plugins garantissent que vos scripts personnalisés se chargent dans le bon ordre.
N'est pas une fonction WordPress?
$ n'est pas une fonction Une erreur WordPress se produit lorsque le code précède la bibliothèque jQuery. Par exemple, si un plugin ou un thème appelle un code avant d'appeler la bonne bibliothèque, vous obtenez cette erreur. Par défaut, WordPress ne comprend pas $ comme jQuery et vous devez apporter quelques modifications pour corriger cette erreur.
Comment styliser un widget?
Styliser des widgets sans CSS
- La première chose à faire est d'installer et d'activer le plugin Widget CSS Classes.
- Accédez à Apparence »Widgets» Curseur d'accueil.
- Faites glisser trois widgets de texte de la gauche vers le widget Home Slider.
- Ajoutez une image à chacun des trois widgets.
- Dans chacun des trois widgets, ajoutez une classe CSS.
Comment changer la couleur de mes widgets dans WordPress?
Changer la couleur du texte du widget
- Cliquez sur ce lien: https: // wordpress.com / personnaliser / semir-magija.com.
- Accédez au CSS dans le menu latéral.
- Ensuite, insérez le code.
- Vous pouvez changer la valeur hexadécimale (C0392B) en une couleur différente si vous le souhaitez. Vous pouvez vous référer à ce lien pour les couleurs: http: // htmlcolorcodes.com /
- Cliquez sur le bouton Enregistrer et publier.
 Naneedigital
Naneedigital