Comment désactiver le cache de votre navigateur
- Ouvrez une nouvelle fenêtre ou un nouvel onglet dans Firefox.
- Tapez about: config dans la barre d'adresse.
- Recherchez «cache» dans la barre de recherche et recherchez le réseau. http. use-cache dans les résultats filtrés.
- Double-cliquez dessus pour passer de "vrai" à "faux". La valeur par défaut doit être "true".
- Comment arrêter la mise en cache JavaScript dans Chrome?
- Que signifie désactiver le cache?
- Les fichiers JavaScript sont-ils mis en cache?
- Comment désactiver la mise en cache en HTML?
- Comment désactiver définitivement le cache dans Chrome?
- Comment désactiver le cache?
- Dois-je désactiver le cache?
- Comment désactiver le cache du navigateur?
- Comment désactiver mon navigateur?
- Comment mettez-vous en cache JavaScript?
- Comment forcer JavaScript à actualiser le cache?
- Comment mettre en cache JavaScript dans le navigateur?
Comment arrêter la mise en cache JavaScript dans Chrome?
Étapes rapides:
- Ouvrez le tableau de bord des outils de développement en accédant au menu Chrome -> Outils -> Outils de développement.
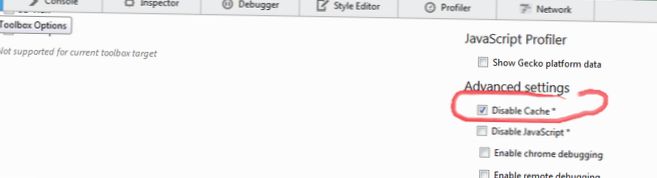
- Cliquez sur l'icône des paramètres sur le côté droit (c'est un rouage!)
- Cochez la case "Désactiver le cache (lorsque DevTools est ouvert)"
- Maintenant, pendant que le tableau de bord est en place, appuyez simplement sur Actualiser et JS ne sera pas mis en cache!
Que signifie désactiver le cache?
En haut du panneau réseau, une case à cocher indique «Désactiver la mise en cache."Cela désactive la mise en cache au niveau du navigateur, mais uniquement tant que les DevTools sont ouverts. Cela n'affectera donc pas votre navigation normale, mais tout en travaillant avec les outils de développement, vous n'aurez pas à vous soucier du contenu obsolète.
Les fichiers JavaScript sont-ils mis en cache?
En général, la plupart des navigateurs modernes mettront en cache les fichiers JavaScript. Il s'agit d'une pratique standard pour les navigateurs modernes et garantit une expérience de chargement optimisée. Les actifs mis en cache tels que JavaScript seront généralement servis à partir du cache du navigateur au lieu de faire une autre demande pour une ressource qui a déjà été récupérée.
Comment désactiver la mise en cache en HTML?
Désactiver la mise en cache du navigateur avec des balises méta HTML
- Cache-Control: no-cache, no-store, must-revalidate Pragma: no-cache Expire: 0.
- <meta http-equiv = "Cache-Control" content = "no-cache, no-store, must-revalidate" /> <meta http-equiv = "Pragma" content = "no-cache" /> <meta http-equiv = "Expire" content = "0" />
Comment désactiver définitivement le cache dans Chrome?
Lorsque vous êtes dans Google Chrome, cliquez sur Afficher, puis sélectionnez Développeur, puis Outils de développement. Vous pouvez également faire un clic droit sur une page dans Chrome, puis cliquer sur Inspecter. Cliquez sur l'onglet Réseau, puis cochez la case Désactiver le cache.
Comment désactiver le cache?
Comment désactiver complètement le cache dans Google Chrome
- Sélectionnez le bouton "Menu" dans le coin supérieur droit, puis sélectionnez "Plus d'outils" > "Outils de développement". ...
- La fenêtre Dev Tools apparaît. ...
- Cochez la case "Désactiver le cache".
Dois-je désactiver le cache?
Pour éviter que les fichiers ne soient mis en cache pendant le développement, nous vous recommandons de désactiver les plugins et les outils de mise en cache et de vider complètement la mémoire cache.
Comment désactiver le cache du navigateur?
Vous devez envoyer Cache-Control: no-store, must-revalidate (certains navigateurs observent no-store et certains observent must-revalidate)
...
0.1) n'importe lequel de ceux-ci fonctionnera:
- Cache-Control: sans magasin.
- Cache-Control: pas de cache (https uniquement)
- Pragma: no-cache (https uniquement)
- Varie: * (https uniquement)
Comment désactiver mon navigateur?
Ouvrez l'appli Google sur votre Android. Dirigez-vous vers la section Plus (trois points parallèles donnés en bas à droite) et cliquez sur Paramètres. Appuyez sur Général. Faites défiler vers le bas et recherchez l'option qui dit "Ouvrir les pages Web dans l'application."Effleurez la bascule pour la désactiver.
Comment mettez-vous en cache JavaScript?
Vous pouvez mettre en cache une ressource en utilisant trois méthodes add, addAll, set . La méthode add () et addAll () récupère automatiquement une ressource et la met en cache, alors que dans la méthode set, nous allons récupérer une donnée et définir le cache.
Comment forcer JavaScript à actualiser le cache?
Appuyez sur CTRL-F5 ou CTRL-SHIFT-R dans la plupart des navigateurs modernes pour forcer le rechargement. Utilisez la console du développeur pour vider le cache.
Comment mettre en cache JavaScript dans le navigateur?
Récapitulatif de la mise en cache du code
- Lorsqu'un fichier JS est demandé pour la première fois (i.e. un run à froid), Chrome le télécharge et le donne à V8 pour le compiler. ...
- Lorsque le fichier JS est demandé une deuxième fois (je.e. une exécution à chaud), Chrome prend le fichier du cache du navigateur et le donne à nouveau au V8 pour le compiler.
 Naneedigital
Naneedigital